
<第9回>応募数を増やす
応募フォーム項目の必要性を考えることで応募増につなげる

先程、まずイメージをしてもらいやすいように、応募フォームの話ではなく、一般的な入力フォームの話から始めました。
皆さんの採用ホームページにある応募フォームも、広い意味では「入力フォーム」の一種です。
こういった、入力フォームで入力を諦めてしまう、やめてしまうということをなるべく少なくするための考え方を「EFO(Entry Form Optimization:入力フォーム最適化)」と言います。
EFOの基本的な考え方は、
●とにかく入力項目はなるべく少なくし、必要最低限にする
●項目数などを明示し、どの程度時間がかかりそうか?などを明確にする
●入力補助などを使い、極力ユーザーの負担を減らす
●入力エラーはページ遷移せずとも(確認画面に行かなくても)すぐに通知する
●離脱時にポップアップを出して確認する(誤操作防止)
細かく言うともう少しありますが、概ねこのような対策にまとめられるでしょう。
上記のようなことを、ちゃんとやっていこうとすると、実は結構大変だったりします。
入力項目の制御は簡単にできますが、入力補助、例えば半角全角の制御とか、郵便番号を入れたら住所が反映するとか、
入力エラーを即時で通知する、離脱時にポップアップを出すなどは、プログラムを組まなければ実現できません。
そこで、こういったEFOに必要な機能をまとめた「EFOツール」というものが、世の中にはありますので、ツールを使うことがおすすめです。
大体はどのツールでも上記のようなEFOに必要な機能が揃っており、なおかつ分析画面では、「どの項目で入力をやめているのか?」などの情報も取れることが多いため、入力項目を残すかどうかの判断にも使うことができます。
ただ、値段はピンキリですが、ほとんどのツールが月額制のものになりますので、一定数以上の応募があり、費用が気にならない場合は良いのですが、募集・応募自体が少ない場合は、割高に感じるかもしれません。

今までお話した内容と真逆のことを言っていますが、これが先ほどの原則に対しての例外となります。
一般的な企業様からすると羨ましい話だと思いますが、やはり世の中には「人気企業」というものもありますし、人気企業でなくても人気職種や人気店舗など(特にオープニング案件など)、ある程度「多数の応募が見込める求人案件」の場合、逆に「応募が多すぎて、対応に困る」ということもあります。
その場合には、例外的に項目を増やし(例えば、志望動機などをしっかりと書いてもらい)、やる気があって、職場に合いそうな人のみ面接に呼ぶ、という面接選考に活用もできます。
これは、特に禁止事項がある訳ではないですので、同じ案件でも時期によっても変えていい訳です。ある意味での「応募数コントロール」を、入力項目の増減で行うことができます。
例外の場合にも触れてみましたが、やはり応募数は大いに越したことはないですよね。更に、この応募について少し認識を変えていただきたいのですが、「応募をしてもらう」ということは、「採用の候補者が増える」ということでもあるのですが、別の見方をすると「応募=連絡先を教えてもらう」ということでもあります。
このコラム上では、応募をした人も、応募はしていないけどサイトを見てくれたりしている人のことを、ひとまとめに「候補者」と言っていますが、実際には応募していない人は、実際どこのどんな人なのか?や、何回もサイトに来て迷っているということが分かったとしても、連絡先を知らないのでこちらから直接はどうにもできません。(ウェブ業界では、名前がわからないのでこの状態のユーザー(候補者)のことを「アノニマス」なんて言ったりもします。)
しかし、応募してもらえれば、名前やメールアドレス、電話番号などが分かります。もちろん、なかなか電話に出てくれない、メールしても無視されるなどは一定ありますが、名前も連絡先もわからない人よりは、名前や連絡先がわかっている人の方が、対応のしようがありますよね。
事前に承諾を取るなどの対応は必要ですが、今回の案件では見送りになったとしても、別案件の募集時にメールをしたりすることもできるかもしれません。
まずは、応募をしてもらう(連絡先を教えてもらう)ことを大事にしましょう。
特に、この記事の想定読者であるアルバイト・パート採用担当の皆様が関わる候補者は、転職よりもライトにお仕事を探したり選んだりしますよね。(第2回「行動モデル」や第7回「サイト内回遊」コラム参照)
そのため、より「この会社、応募が面倒だから他のところにしよう」ということも起きやすいため、このEFOの考え方はとても重要です。
実際に、コラムを掲載頂いているリクオプのデータですが、項目を減らすことで入力完了率が上がっているというデータもあります。
また少し話は逸れますが、応募フォームでユーザーの気持ちを考えるというと、先程の事前承諾の件も対応ができているか確認をしてください。昨今個人情報保護がより叫ばれている中、プライバシーポリシーの記載・同意がきちんとあり、収集するデータや利用目的などがきちんと記載されているということも候補者の安心感につながるります。
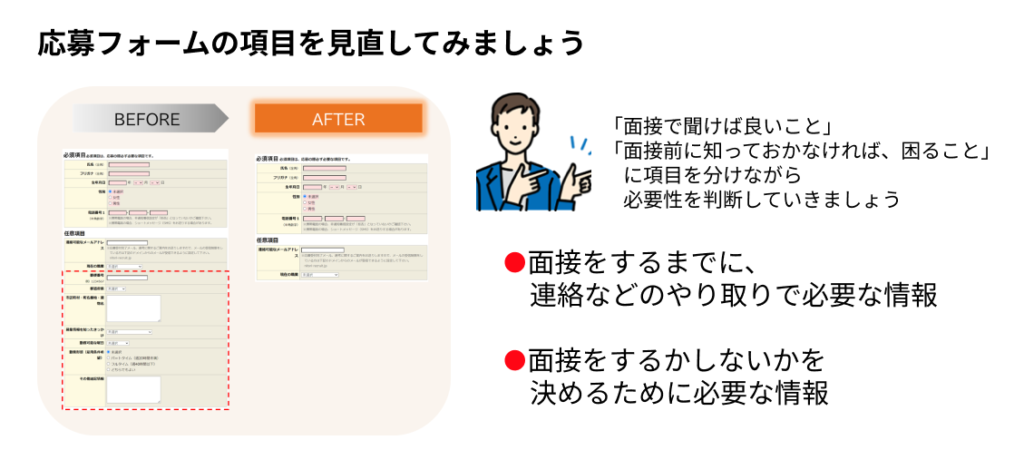
それでは最後に本日のまとめとして簡単なワークシートを用意しましたので、書き込みながら、改めて自社の応募フォームについて確認してみましょう。