
サイト内回遊(前編)
求職者の行動「探す→見つける→検討する→応募する」を考えましょう。
昨年(2022年)より開始致しました本連載も、折り返し地点に来ました。
今までのお話はホームページの効果を上げるための方法論として、「集客≒自社の採用ホームページに対して、より多くの求職者を集めてくる」という方法を説明しました。
シンプルに考えると、今100人/月の求職者が見に来てくれる自社の採用ホームページがあり、だいたい1件/月応募があると仮定します。このホームページに「1,000人/月の求職者を呼び込むことができれば(もともとの求職者数の10倍)、応募も10倍の10名/月になるだろう」という考え方ですね。
もちろん、この考え方は数学的には正しいと思いますが、実際にはこんなにうまく10倍になってくれないことも多々あります。なぜでしょうか。
上記の話が成立する前提として
「求人募集があることを知ってくれさえすれば応募してくれる人が、一定数いる」
そのため
「採用ホームページに来る人を増やすことができれば(ここに求人情報があるよ!ということが理解してもらえれば)応募が来る」
ということになります。
しかし残念ながら、そのような求職者はとても少ないという現実があります。
聞いたことがある方も多いのではないかと思いますが、ほとんどの求職者は複数の求人案件を同時進行で応募・面接しています。ですから、あなたの会社の求人情報を知ることができたとしても、応募するかどうかや、合格した際に本当に働くかどうか?などを、他の会社と常に比較しながら進行していると思ってください。
つまり、あなたの会社で働く「理由」や「メリット」を探しているのです。この辺りのお話は、第3回のUSPの所でもお話をしていますので、参考にしてみてください。
では、このような「応募をするかどうか決めるための情報」は、どのように求職者に伝えればいよいのでしょうか?
その方法について、今回・次回でお話をしていきます。
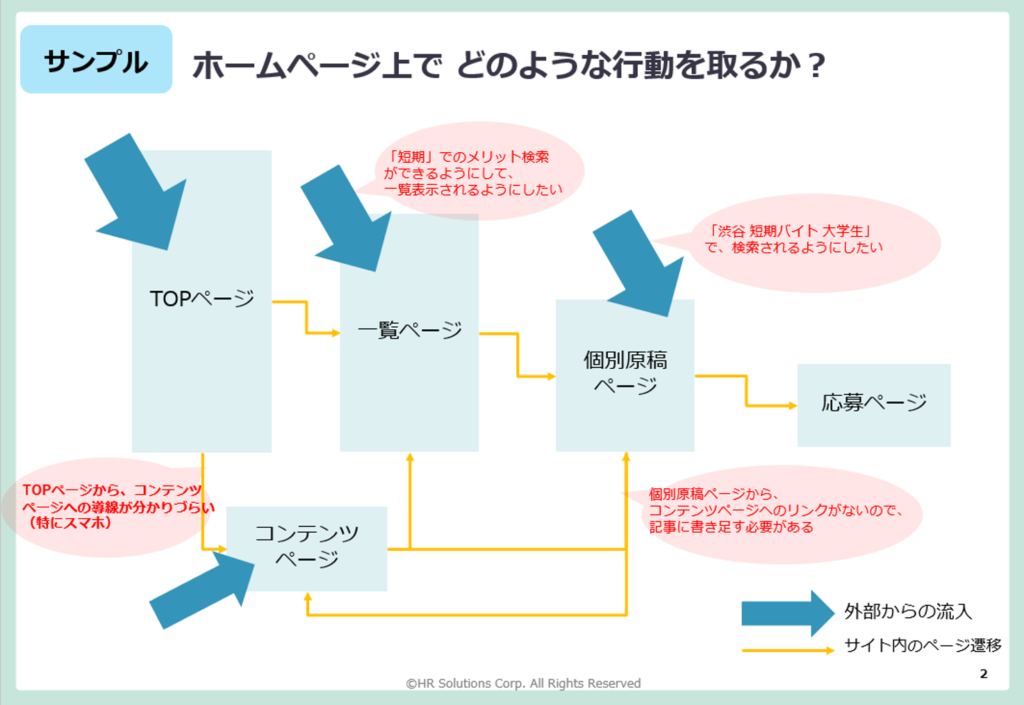
ユーザー(求職者)の動きを想像して、自社の採用ホームページ上で問題なく応募までの行動ができるか?を確認しましょう。こういった設計のことをUX(ユーザーエクスペリエンス)なんて言ったりもします。
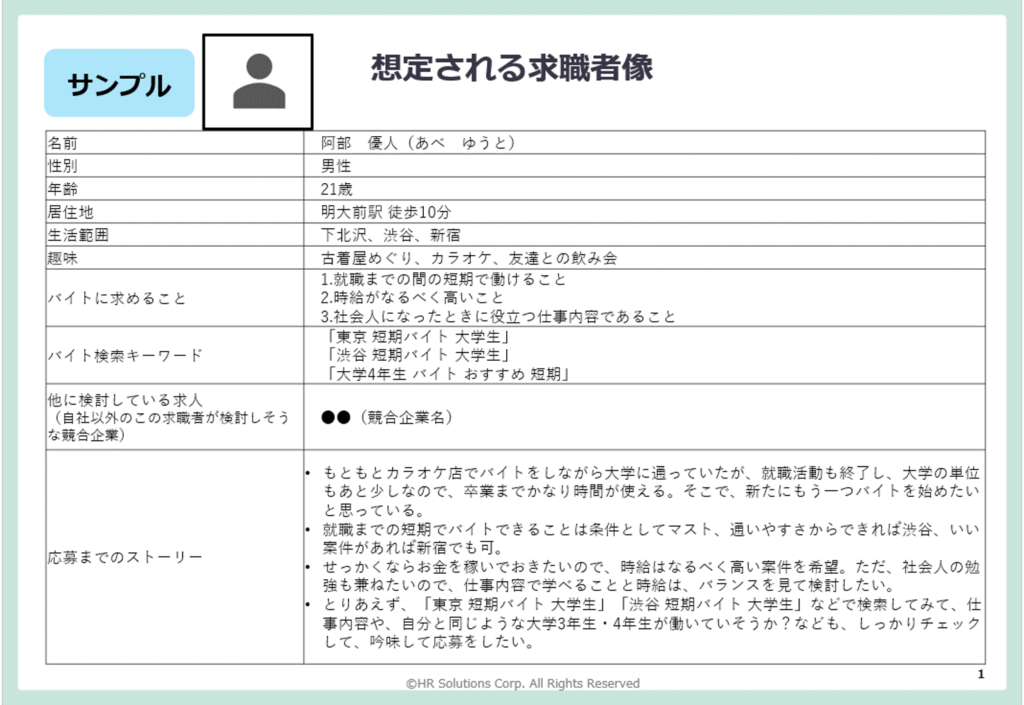
例えば、こんなありそうなストーリーで問題なく応募ができるか?を確認します。
求職者のイメージ)大学4年生の男性、明大前駅在住、卒業を控え学校の登校回数も減ったので、週3日くらいフルで働けるが、4月からは就職先が決まっているため、3月下旬までの期間限定でしか働けない。そのため、短期(3ヶ月程度)で働けるバイト先を探している。
この方はどのように皆さんの会社の採用ホームページにたどり着き、サイト内でどのような動きをし、そして応募すると決め、応募してくるでしょうか?
少し考えていってみましょう。

ここからの話は全て、ある意味「妄想」です。
しかしながら、皆さんの中では今までお会いしてきた求職者たちの「イメージ」があることでしょうから、「ある程度確からしい妄想」はできるはずです。
まずは「ある程度確からしい妄想」で考えてみて、今後はぜひ面接の際 求職者さんに、
「どうやって自社の求人原稿にたどり着いたか?」
「どんなキーワードで検索をしたのか?」
「他にどんなサイトや求人を見ていたか?」
「応募の決め手になったのは何か?」
など、積極的に聞いていくことで、「ある程度確からしい妄想」から「実際の求職者像」に近づけていくことができます。
そんな前置きをしつつですが、早速先程の求職者像で、どのような検索をするか?を考えてみましょう。
例えば、この方が検索しそうな文言としては、
「東京 短期バイト 大学生」
「渋谷 短期バイト 大学生」
「大学4年生 バイト おすすめ 短期」
などでしょうか?
または、上記のような検索をすると、まずは大手求人メディアが検索結果として出るでしょうから、Indeedやタウンワークなどで、「短期」と「通える地域」あたりで絞り込み検索などするかもしれません。
検索で引っかかるためには、「短期」や「大学生」「バイト」などの文言をしっかりと使って原稿作成をすると良いですが、正直「東京」や「渋谷」くらいの粒度の地域名だと、1つの企業の求人原稿が引っかかることは難しいので、もう少し具体的な地域名や、職種名などを入れたほうが良いでしょう。
こういった方が求人メディアで検索した際に目に触れることが重要になりますので、
●Indeedにちゃんと掲載されるようにしておく
●予算がかけられるならば大手求人メディアなどに掲載をしておく
など、発見し気づいてもらうためには必要ということになります。
では、次に上記のように
●検索から自社の採用ホームページに来た
●大手求人メディアの原稿から、リンクを辿って(あるいは企業名で検索をして)自社の採用ホームページに流入をしてきた
という前提で次のステップを考えてみましょう。
●検索から自社の採用ホームページに来た場合
しっかりとSEOを意識した原稿作成ができていれば、あなたの会社の「渋谷の短期バイト原稿」に直接たどり着いてくれることでしょう。
●大手求人メディアの原稿からリンクで流入してきた場合
きちんと1原稿ごとにリンク先を、該当の求人原稿に変えていれば(なんでもかんでも自社採用ホームページTOPに飛ばすなどしていなければ)、こちらも該当の「渋谷の短期バイト原稿」に直接たどり着くでしょう。
大手求人メディアで原稿をみつけ、求職者が自分でブランド名で検索した場合には、キーワードにもよりますが、「○○(ブランド名) バイト」などになるでしょうから、自社の採用ホームページTOPページにたどり着くでしょう。
直接原稿にたどり着いた場合、原稿内にかなり詳細に仕事内容や給与、勤務時間・曜日、休日、社保など記載があり、「これで大丈夫そうだ」と思わせることができれば、そのまま「応募する」ボタンを押し、求職者の情報を入力して応募完了となるでしょう。
●求人原稿の罠
求人原稿はどうしても記載できる分量に限界があります。
お手製の自社採用ホームページなどであれば、技術的にはいくらでも記載できるとは思いますが、求職者目線で「見るのが疲れるから諦める」ほど情報量が多ければ意味がありません。そういった意味であくまで「1求人案件の原稿」として記載できる量には限りがあります。基本的には、「その案件がどのような案件なのかがわかる」という情報を書くだけでもかなりの分量になることでしょう。
原稿に記載のある情報だけで、求職者が「応募したい!」と思えるまでに至らなかった場合、どう行動するしょうか?
例えば、原稿内の見える位置に「1日の仕事の流れはこちら」や「先輩アルバイトのインタビュー」などあれば、クリックしてみるかもしれません。このような求職者が知りたい情報へ誘導するボタンがなければ、「○○(ブランド名) 短期バイト 口コミ」など、検索して「実際どんな感じなのか?」を検索するかもしれませんし、いくつか応募したい候補の求人を選定している場合には、「情報少ないし、よくわからないからもういいや」と、検討リストから外れてしまうかも知れません。
そうならないために、やはり自社の採用ホームページ内に「求職者が応募したくなるような情報」を掲載すべきでしょう。(この話は次回掘り下げてお話します。)
●自社採用ホームページのTOPにたどり着いた場合
もう少し情報が欲しい!と思ってホームページに来たわけですから、いきなり検索を始めて求人原稿を見る、というよりはやはり「仕事内容」や「インタビュー」などで、自分が働こうとしている仕事がどんなものなのか?や、自分と同じ属性(今回だと大学4年生で短期バイト希望)の人が、無事問題なく働けているのか?などを調べたいと思うことでしょう。
このような場合のチェックポイントは
✅求職者が知りたいコンテンツがまずあるのか?
✅コンテンツがある場合にも「コンテンツがあり、このボタン(リンク)をクリックしたら見ることができる」自社の採用ホームページを開いたときにすぐに分かるようになっているか?
などを確認してみてください。
ちなみに余談ですが、アルバイト・パート採用ホームページの場合、ほとんどがスマホからのアクセスになりますので、デザインの確認などは必ずスマホ画面を中心として行ってください)
そして、自社の採用ホームページ内で「応募したい」と思える所まで情報を調べることができたら、次にするのは「応募」ですね。
応募するためには、求人原稿(案件)を探さなければなりませんので、
・キーワード検索
・メリット検索(「短期」など)
・エリア検索
など、しっかりと検索できる機能がついていることが必要でしょう。
また、同じ勤務地で複数職種などある場合などは、検索で表示されたときに「パっと見てすぐに違いが分かる」ようにもしておきましょう。
いずれにせよ、今までお話してきたように求職者の動きを考えて、必ず「実際に求職者と同じ流れでホームページを見てみる」ことをしてください。この流れで、違和感があったり、使いづらい・分かりづらいなと思ったところは、ぜひ修正を加えてください。

有料求人メディアで募集をしただけで応募が来ることもあるでしょう。
私も、経歴にも記載してある通り、有料求人メディアで採用のお手伝いをしておりましたので、そういったことも多々ありますが、併せて自社の採用ホームページを充実させる必要性を、退職後ウェブマーケティングを学んでいくなかでより強く感じました。
さまざまな求職者がさまざまな不安や葛藤を抱え、それを解消して「応募したい」と納得できるようになるために、自社の採用ホームページに訪れます。
有料求人メディアでは、ほとんどの場合 文字数が増えれば増えるほど、掲載料金が増えます。自社の採用ホームページにおいては、もっと自由にたくさん、画像なども豊富に使いながら、リッチな見た目で十分に説明することができます。ここは、絶対に有料求人メディアだけでは実現できない部分です。求職者も、それを求めて自社の採用ホームページにやって来ていますので、ぜひ本日のような観点で自社採用ホームページの「機能面」や「内容面」を充実させていってください。
自社の採用ホームページについて
今回は、「導線」を中心にお話をしましたが、
次回は、「載せるべき内容」、
次次回は、「応募を増やすための考え方に」ついてお話する予定です。お楽しみに!
株式会社Task it 代表取締役(2016年より現職)
株式会社リクルートジョブズにて人材の営業、新規事業立ち上げ部署などで従事後、ウェブの可能性を感じ独立。ウェブ業界未経験の状態だったものの、ウェブ解析士取得から約1年半でウェブ解析士マスターまで取得。
現在は、個人・企業に対してウェブ解析士講座やGoogle アナリティクス講座の実施や、ウェブコンサルティングを行っている。
著書に「Googleデータポータルによるレポート作成の教科書」や「1週間でGoogle アナリティクス4の基礎が学べる本」がある。(ともに共著)
